#JavaInspires
Spring Boot + Thymeleaf Login Example
Hi Guys,Welcome to Java Inspires. In this post we will see the example of spring boot with Thymeleaf login page.
Here, we will create a spring boot project with web and thymeleaf starter in pom.xml, then we will createfew html files and related controllers and configurations in application properties.
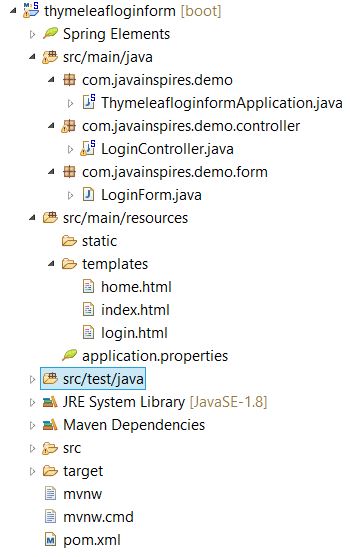
Below, having project structure with code.
ThymeleafloginformApplication.java
package com.javainspires.demo; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication public class ThymeleafloginformApplication { // this is startup of application public static void main(String[] args) { SpringApplication.run(ThymeleafloginformApplication.class, args); } }
LoginController.java
LoginForm.java
index.html
package com.javainspires.demo.controller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.ui.ModelMap; import org.springframework.validation.BindingResult; import org.springframework.web.bind.annotation.ModelAttribute; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import com.javainspires.demo.form.LoginForm; @Controller public class LoginController { //to get login page @RequestMapping(value = "/login", method = RequestMethod.GET) public String getLoginForm() { return "login"; } //checking for login credentials @RequestMapping(value="/login", method = RequestMethod.POST) public String login(@ModelAttribute("loginForm")LoginForm loginForm, Model model) { if(loginForm.getUsername().equals("admin")&& loginForm.getPassword().equals("admin")) { return "home"; } model.addAttribute("invalidCredentials", true); return "login"; } }
LoginForm.java
package com.javainspires.demo.form; public class LoginForm { private String username; private String password; public LoginForm() { super(); } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } }
index.html
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="ISO-8859-1"> <title>Welcome</title> </head> <body> <h1>Welcome to Spring Boot</h1> <a th:href="@{/login}">Login >></a> </body> </html>
login.html
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="ISO-8859-1"> <title>Login</title> </head> <body> <h1>Login Page</h1> <p th:if="${invalidCredentials}" class="error">Invalid Username/Password</p> <form th:action="@{/login}" th:object="${loginForm}" method="post"> <label for="username">Username</label> <input type="text" id="username" name="username" autofocus="autofocus" /> <br /> <label for="password">Password</label> <input type="password" id="password" name="password" /> <br /> <input type="submit" value="Log In" /> </form> </body> </html>
home.html
<!DOCTYPE html> <html> <head> <meta charset="ISO-8859-1"> <title>Java Inspires</title> </head> <body> <h1>Welcome to Java Inspires</h1> </body> </html>
Thank You..
Please comment if you have aby queries and any issue found in this code.